Custom Elements in Flatsome UX Builder
Flatsome is my favorite theme, hands down. No question asked. It's the best, and yes, I drink that Flatsome Kool-Aid.
Did you know you can easily add custom elements into that Flatsome UX Builder, aka shortcodes?
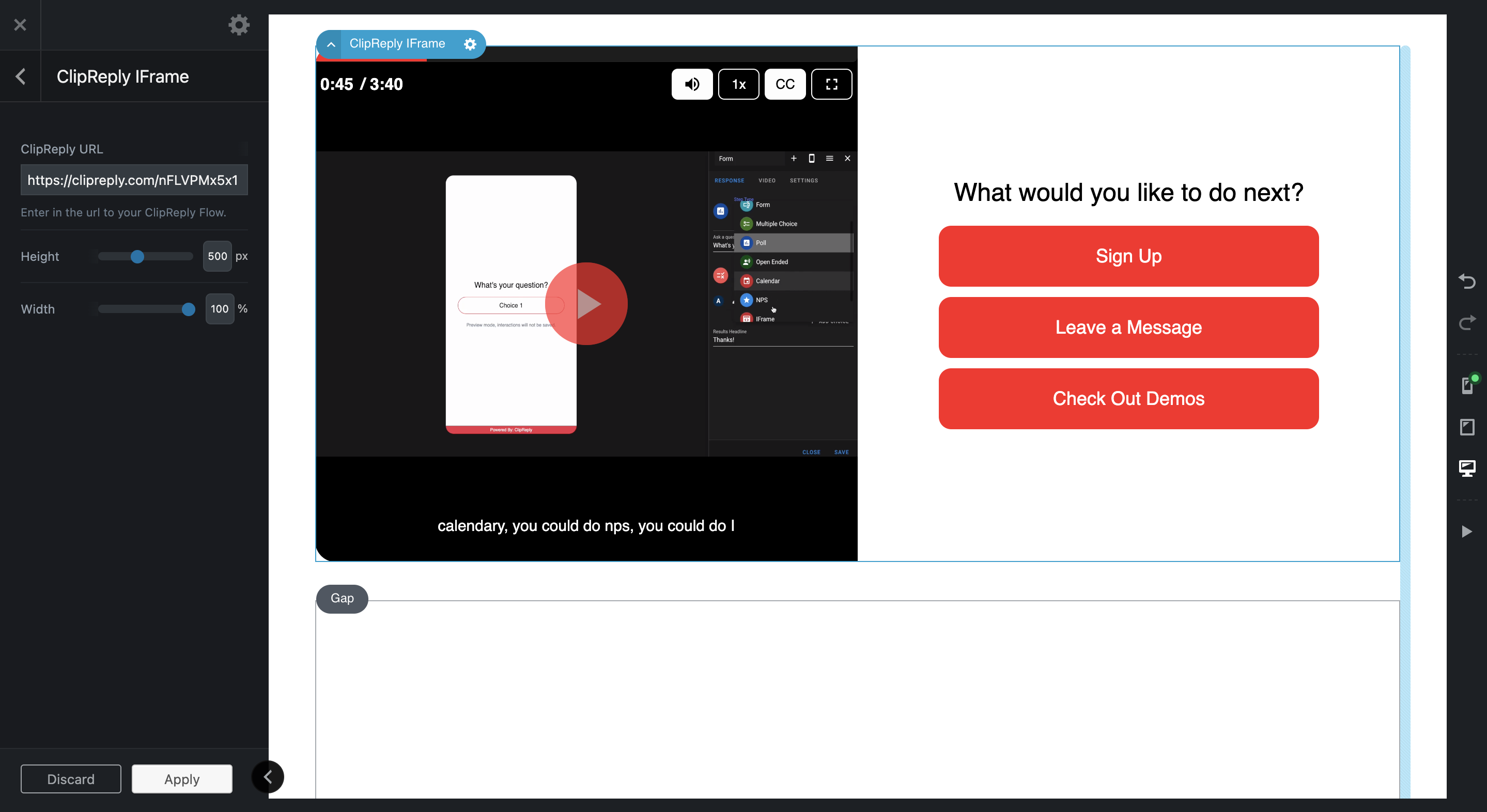
Let's take a look on what we will be building in this article.

First, It's important to know that the Flatsome builder creates a shortcode. So for this to work, let's make our plugin, create our shortcode and add attributes to it, in-which will the attributes can by the UX Builder. The below code is snippets of a complete plugin that can be downloaded on GitHub:
Download on GitHub
For this post let's look at the folder structure on what the plugin will look like.
clipreply-embed.php
public-html/iframe-embed.php
integrations/flatsome.php
Let's kick this off my creating a plugin and with a shortcode for now.
<?php
/*
Plugin Name: ClipReply Embed
Plugin URI: https://clipreply.com
Description: Embed your ClipReply Flows and videos on WordPress using shortcodes.
Version: 1.0.0
Author: ClipReply
Author URI: http://clipreply.com
Text Domain: clipreply-embed
Network: true
*/
/**
* Exit if accessed directly
*/
if (!defined('ABSPATH')) exit; // EXIT
// Define plugin path
define('CLIPREPLY_EMBED_PATH', plugin_dir_path(__FILE__));
class ClipReplyEmbed
{
public function __construct()
{
add_shortcode('clipreply_iframe', [$this, "iframe_shortcode"]);
}
/**
* iframe shortcode
*/
public function iframe_shortcode($atts)
{
// This is the attributes I was reffering to. These can be changed by the UX Builder
$atts = shortcode_atts(
array(
'url' => 'https://clipreply.com/nFLVPMx5x1',
'height' => '500px',
'width' => '100%',
),
$atts
);
ob_start();
require(CLIPREPLY_EMBED_PATH . 'public-html/iframe-embed.php');
$output = ob_get_clean();
return $output;
}
}
new ClipReplyEmbed();
Create the file for our html markup public-html/iframe-embed.php
<iframe
title="ClipReply IFrame"
id="<?php echo esc_url($atts['url']); ?>"
className="clipReplyEmbed"
src="<?php echo esc_url($atts['url']); ?>"
allow="camera *; microphone *; autoplay *; encrypted-media *; fullscreen *; display-capture *;"
frameborder="0" width="<?php echo esc_attr($atts['width'] . '%'); ?>"
height="<?php echo esc_attr($atts['height'] . 'px'); ?>"
style="border: none; border-radius: 20px">
</iframe>
Great! Now our shortcode can be used on WordPress's pages.
[clipreply_iframe url="https://clipreply.com/nFLVPMx5x1" width="100" height="500"]
Now we will add some PHP code under new ClipReplyEmbed(); in our main plugin file this only included our integration file of the theme is running on Flatsome.
/**
* Flatsome Integration
*/
$theme = wp_get_theme(); // gets the current theme
if ('Flatsome' == $theme->name || 'Flatsome' == $theme->parent_theme) {
add_action(
'ux_builder_setup',
function () {
require_once CLIPREPLY_EMBED_PATH . 'integrations/flatsome.php';
}
);
}
In the plugin folder integration/flatsome.php here is that our file looks like
Now for Flatsome let's super charge our short and let users add it in the UX Builder
<?php
// clipreply_iframe is our shortcode name. Really Important
add_ux_builder_shortcode('clipreply_iframe', array(
'name' => __('ClipReply IFrame', 'clipreply-embed'),
'category' => __('ClipReply'),
'thumbnail' => "https://clipreply.com/assets/clip-reply-logo.png",
'options' => array(
// Example input field
'url' => array(
'type' => 'textfield',
'full_width' => true,
'default' => '',
'heading' => 'ClipReply URL',
'description' => 'Enter in the url to your ClipReply Flow.',
),
// Slider
'height' => array(
'type' => 'slider',
'vertical' => true,
'heading' => 'Height',
'default' => 500,
'max' => 800,
'min' => 300,
'on_change' => array(
'style' => 'height: {{ value }}px'
),
),
// Slider
'width' => array(
'type' => 'slider',
'heading' => 'Width',
'responsive' => true,
'default' => '100',
'unit' => '%',
'max' => '100',
'min' => '0',
'on_change' => array(
'style' => 'width: {{ value }}%'
),
),
),
));
Now you can do so much more and use all of Flatsome's builder input types. See how Flatsome did some fields in inc/builder/shortcodes
That's all for now.
Cheers to amazing websites built on Flatsome!
